I love Google Chrome, it is fast, elegant and beautiful. After I realized that it was written using WTL, I felt quite keen to learn about this library.
I downloaded WTL 8.0 from SourceForge.net and Visual C++ 2008 Express Edition from Microsoft.com only to realise that there is no WTL Wizard support for Visual C++ 2008 Express Edition.
WTL 8.0 ships with WTL/ATL application wizard but the setup script only supports the Visual C++ 2005 Express Edition (setup80x.js). However, the good news is that you can make it work with Visual C++ 2008 Express Edition in few simple steps:
- Make a copy of the setup80x.js and rename it to setup90x.js.
- Open setup90x.js up and do a global search and replace from “8.0” to “9.0”.

- Save the file and execute it.
If you are as lucky as I am, you should see a dialog that tells you that the wizard has been successfully installed.
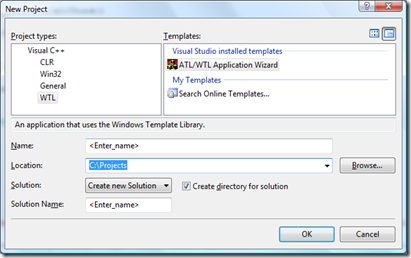
Now, when you run Visual C++ 2008 Express Edition and go File –> New –> Project… you should now see the new WTL/ATL Application Wizard.
For some reason when I tried to create a new solution from the wizard, the generated code doesn’t compile. It gives me the following error:
stdafx.h(33) : error C2065: '_stdcallthunk' : undeclared identifier
To fix this problem I had to manually add this include:
#include <atlstdthunk.h>
into the generated stdafx.h, right after this line
#include <atlbase.h>
This worked on my machine anyway :)



0heheh, I remember doing this. same thing for visual studio 2010? :)
ReplyDeleteNot sure zxcvbn, I haven't tried vs 2010 yet, let me know if you have :)
ReplyDeleteFor Visual Studio 2010, the Visual Studio team (apparently) dropped the C++ 'Tools\options\Projects and Solutions\C++ Directories' which is where you would normally include the WTL include directories (WTL\Include) and moved it into the individual project settings. Given this, I have yet to been able to get the WTL wizards to work with VS 2010 as they cannot find the WTL directories.
ReplyDeleteWhat might work, though, is copying the WTL files into the VS 2010 directories. Of course, a newer version of WTL would have to be handled the same so this would really be a hack.
Good luck.
I made it to work for VS2008 installation by modifying the line 69 & 86 as show below in setup80x.js
ReplyDeletevar strVC8Key = "HKLM\\Software\\Microsoft\\VisualStudio\\9.0\\Setup\\VC\\ProductDir";
var strDestFolder = FileSys.BuildPath(strValue, "\\vcprojects");
line 69) removed VCExpress and modified it as per the registry where visual studion vc dir is available
line 86) removed VCExpress directory
This is cool, seems a lot more organized, planned, and fair compared to the Wizard101 Award stuff that happened a few months ago.
ReplyDelete